内容目录
级联值和参数
<CascadingValue Value="@_grandValue" Name="GrandValue">
<Parent />
</CascadingValue>
当数据要从父子组件间流通时,我们有多种方法可以传递参数。但是如果层级超过两个的时候,就那么方便了。如果出现多个子组件的时候,就更加爆炸了。
级联值和参数提供了一种方便的方法,使祖先组件为其所有子代组件提供值,从而解决了上述问题。 级联值和参数还提供了一种协调组件的方法。
CascadingValue 组件用来包装组件层次结构。例如在祖先组件中调用下一层的组件:
将 <Parent /> 放进 <CascadingValue> 组件中,生成层次结构。
<CascadingValue Value="@_grandValue" Name="GrandValue">
<Parent />
</CascadingValue>
而且底层组件需要使用属性来接收其祖先组件传递的参数,并且使用 [CascadingParameter] 特性修饰属性。
[CascadingParameter(Name = "GrandValue")]
string GrandValue { get; set; }Name 不是必要的。
其使用示例如下:
创建三个 .razor 文件,Grand.razor 祖先组件,Parent.razor 父组件,Child.razor 子组件。
Child.razor 内容如下:
<div>
孙组件:
<p>传递的值: @ChildValue</p>
</div>
@code {
[CascadingParameter(Name = "ChildValue")]
string ChildValue { get; set; }
}
Parent.razor 内容如下:
父组件不做任何处理:
<Child />
Grand.razor 内容如下:
@page "/g"
祖先组件:
<p>传递的值:<input @bind="_ChildValue" /></p>
提示:修改值后,鼠标点击其它地方即可更新孙组件的值
<!--Vaue:孙属性名称,Name:孙属性CascadingParameter特性的Name值-->
<CascadingValue Value="@_ChildValue" Name="ChildValue">
<Parent />
</CascadingValue>
@code {
private string _ChildValue = "666";
}
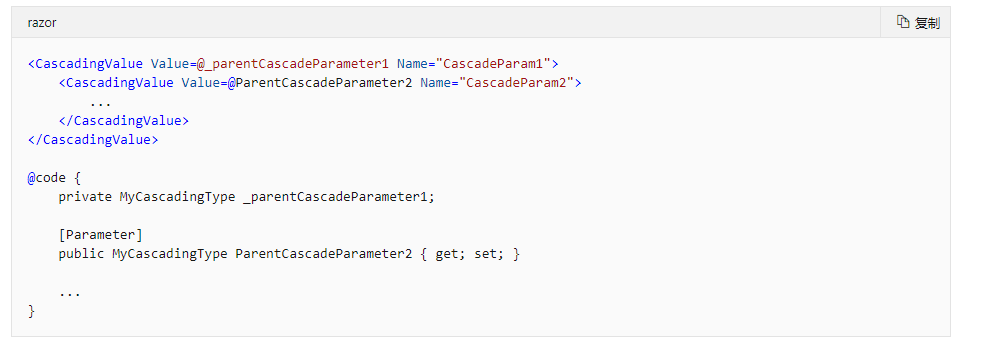
如果有多个值需要传递,就使用多个 CascadingValue,使用方法如下:


文章评论